Bootstrap
agyanadda
December 11, 2018
<!--DOCTYPE html-->
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style>
body{
background: #FC354C; /* fallback for old browsers */
background: -webkit-linear-gradient(to right, #0ABFBC, #FC354C); /* Chrome 10-25, Safari 5.1-6 */
background: linear-gradient(to right, #0ABFBC, #FC354C); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */
}
.box{
padding-right: 10px;
padding-left: 10px;
padding-top: 10px;
font-weight:700;
height:200px;
color:#fff;
background: rgba(0, 0, 0, 0.5);
text-align:center;
}
.mtop{
padding-bottom: 20px;
font-weight:900;
color:#fff;
}
.icon{font-size:35px;padding-top:20px;
}
i.icon-rotate:hover{
transition: 0.90s;
transform: rotate(360deg);
}
</style>
</head>
<body>
<br><br>
<div class="container-fluid">
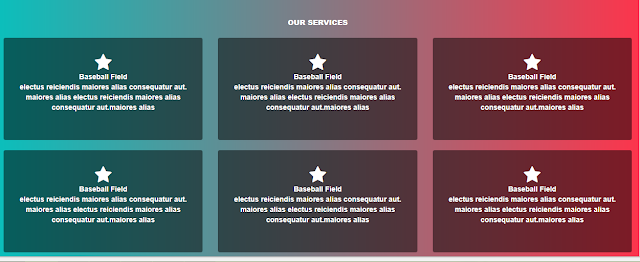
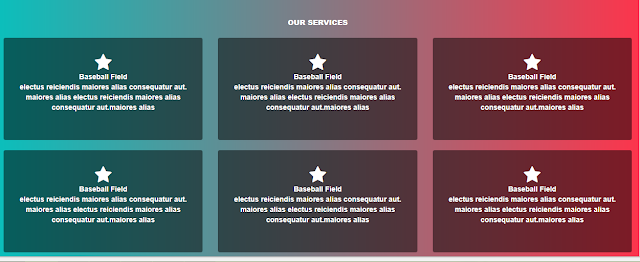
<div class="text-center mtop">OUR SERVICES</div>
<div class="row">
<div class="col-md-4">
<div class="panel box">
<div><i class="fa fa-star icon icon-rotate"></i></div>
<div>Baseball Field</div>
<div>
<p>electus reiciendis maiores alias consequatur aut.
maiores alias electus reiciendis maiores alias
consequatur aut.maiores alias
</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="panel box">
<div><i class="fa fa-star icon"></i></div>
<div>Baseball Field</div>
<div>
<p>electus reiciendis maiores alias consequatur aut.
maiores alias electus reiciendis maiores alias
consequatur aut.maiores alias
</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="panel box">
<div><i class="fa fa-star icon"></i></div>
<div>Baseball Field</div>
<div>
<p>electus reiciendis maiores alias consequatur aut.
maiores alias electus reiciendis maiores alias
consequatur aut.maiores alias
</p>
</div>
</div>
</div>
</div>
<!--=============-->
<div class="row">
<div class="col-md-4">
<div class="panel box">
<div><i class="fa fa-star icon"></i></div>
<div>Baseball Field</div>
<div>
<p>electus reiciendis maiores alias consequatur aut.
maiores alias electus reiciendis maiores alias
consequatur aut.maiores alias
</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="panel box">
<div><i class="fa fa-star icon"></i></div>
<div>Baseball Field</div>
<div>
<p>electus reiciendis maiores alias consequatur aut.
maiores alias electus reiciendis maiores alias
consequatur aut.maiores alias
</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="panel box">
<div><i class="fa fa-star icon"></i></div>
<div>Baseball Field</div>
<div>
<p>electus reiciendis maiores alias consequatur aut.
maiores alias electus reiciendis maiores alias
consequatur aut.maiores alias
</p>
</div>
</div>
</div>
</div>
<!--=============-->
<!--=============-->
<div class="row">
<div class="col-md-4">
<div class="panel box">
<div><i class="fa fa-star icon"></i></div>
<div>Baseball Field</div>
<div>
<p>electus reiciendis maiores alias consequatur aut.
maiores alias electus reiciendis maiores alias
consequatur aut.maiores alias
</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="panel box">
<div><i class="fa fa-star icon"></i></div>
<div>Baseball Field</div>
<div>
<p>electus reiciendis maiores alias consequatur aut.
maiores alias electus reiciendis maiores alias
consequatur aut.maiores alias
</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="panel box">
<div><i class="fa fa-star icon"></i></div>
<div>Baseball Field</div>
<div>
<p>electus reiciendis maiores alias consequatur aut.
maiores alias electus reiciendis maiores alias
consequatur aut.maiores alias
</p>
</div>
</div>
</div>
</div>
</div>
<!--=============-->
</body>
</html>