You can create filter table in bootstrap using Jquery
Showing posts sorted by date for query bootstrap. Sort by relevance Show all posts
Showing posts sorted by date for query bootstrap. Sort by relevance Show all posts
Jquery
<!--DOCTYPE html-->
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js"></script>
</head>
<body>
<br><br>
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">Filter Tables</div>
<div class="panel-body">
<!--========================-->
<input class="form-control" id="myInput" type="text" placeholder="Search..">
<br>
<table class="table table-bordered table-striped">
<thead>
<tr>
<th>SR NO</th>
<th>EMPLOYEE NAME</th>
<th>ADDRESS</th>
<th>EMAIL ID</th>
</tr>
</thead>
<tbody id="myTable">
<tr>
<td>101</td>
<td>Praveen</td>
<td>Noida</td>
<td>praveen@example.com</td>
</tr>
<tr>
<td>102</td>
<td>Nandan</td>
<td>Delhi</td>
<td>sam@mail.com</td>
</tr>
<tr>
<td>103</td>
<td>Deepti</td>
<td>Goa</td>
<td>deepti@greatstuff.com</td>
</tr>
<tr>
<td>104</td>
<td>Mohan</td>
<td>Delhi</td>
<td>mohan@test.com</td>
</tr>
</tbody>
</table>
<!--=======================-->
</div>
</div>
</div>
<script>
$(document).ready(function(){
$("#myInput").on("keyup", function() {
var value = $(this).val().toLowerCase();
$("#myTable tr").filter(function() {
$(this).toggle($(this).text().toLowerCase().indexOf(value) > -1)
});
});
});
</script>
</body>
</html>
agyanadda
January 27, 2019
Bootstrap, CSS
agyanadda
January 20, 2019
You can create bootstrap modal on page load only you have to write some script which is given below
Click Here To Live check
<html lang="en">
<head>
<title>Auto Loading Bootstrap Modal on Page Load</title>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"></link>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script>
$(document).ready(function(){
$("#myModal").modal('show');
});
</script>
</head>
<body>
<br /><br />
<div class="modal fade" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button aria-hidden="true" class="close" data-dismiss="modal" type="button">×</button>
<h4 class="modal-title text-center">
How to launch Bootstrap modal on page load</h4>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<input class="form-control" placeholder="Name" type="text" />
</div>
<div class="form-group">
<input class="form-control" placeholder="Email Address" type="email" />
</div>
<div class="form-group">
<input class="form-control" placeholder="***************" type="password" />
</div>
<button class="btn btn-primary btn-block" type="submit">Subscribe</button>
</form>
</div>
</div>
</div>
</div>
</body>
</html>
Click Here To Live check
Bootstrap
agyanadda
January 20, 2019
How to create signup and login form in bootstrap
If you want to execute live then Click Login & signup form
<html lang="en">
<head>
<title>Bootstrap Example</title>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css" rel="stylesheet"></link>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js"></script>
<style>
.nav-tabs>li {
float: left;
margin-bottom: -1px;
width: 50%;
text-align:center;
}
.form-control {
border-radius:0px;
}
.btn1{width:49%;}
.btn{border-radius:0px;}
body{background: #FF5F6D;background: -webkit-linear-gradient(to right, #FFC371, #FF5F6D);background: linear-gradient(to right, #FFC371, #FF5F6D); }
</style>
</head>
<body>
<br /><br /><br />
<div class="container">
<div class="row">
<div class="col-sm-offset-4 col-sm-5">
<div class="panel panel-default">
<div class="panel-body">
<ul class="nav nav-tabs">
<li class="active"><a data-toggle="tab" href="https://www.blogger.com/u/2/blogger.g?blogID=4167567974930350357#home">Login Form</a></li>
<li><a data-toggle="tab" href="https://www.blogger.com/u/2/blogger.g?blogID=4167567974930350357#menu1">Registration Form</a></li>
</ul>
<div class="tab-content">
<div class="tab-pane fade in active" id="home">
<!--============-->
<br />
<form action="#">
<div class="form-group">
<input class="form-control" id="email" name="email" placeholder="USERNAME" type="email" />
</div>
<div class="form-group">
<input class="form-control" id="pwd" name="pwd" placeholder="***************" type="password" />
</div>
<div class="form-group">
<button class="btn btn-success btn1" type="submit">SUBMIT</button>
<button class="btn btn-danger btn1" type="submit">RESET</button>
</div>
</form>
<!--============-->
</div>
<div class="tab-pane fade" id="menu1">
<!--============-->
<br />
<form action="#">
<div class="form-group">
<input class="form-control" id="email" name="email" placeholder="USERNAME" type="email" />
</div>
<div class="form-group">
<input class="form-control" id="pwd" name="pwd" placeholder="PHONE" type="password" />
</div>
<div class="form-group">
<input class="form-control" id="email" name="email" placeholder="EMAIL ADDRESS" type="email" />
</div>
<div class="form-group">
<input class="form-control" id="pwd" name="pwd" placeholder="*********************" type="password" />
</div>
<button class="btn btn-success btn-block" type="submit">Submit</button>
</form>
<!--============-->
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
<If you want to execute live then Click Login & signup form
Bootstrap, javascript
<!--DOCTYPE html-->
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
</head>
<body>
<br><br>
<script>
var flag=true;
function fcomment(){
var data="<div class='col-sm-offset-4 col-sm-4'><form action='#'><div class='panel panel-default'><div class='panel-body'><div class='form-group'><input type='email' class='form-control' id='email' placeholder='Enter email' name='email'></div><div class='form-group'><input type='password' class='form-control' id='pwd' placeholder='Enter password' name='pwd'></div><div class='form-group'><textarea class='form-control' rows='5' id='comment'></textarea></div><button type='submit' class='btn btn-success btn btn-block'>POST COMMENT</button></form></div></div></div>";
document.getElementById('fid').innerHTML=data;
if(flag){
document.getElementById("fid").innerHTML=data;
flag=false;
}else{
document.getElementById("fid").innerHTML="";
flag=true;
}
}
</script>
<div class="container">
<div class="col-sm-offset-1 col-sm-12">
<input type="button" onclick="fcomment()" class="btn btn-primary" value="comment Here">
</div>
</div>
<div id="fid"></div>
</body>
</html>

agyanadda
January 01, 2019

Bootstrap, CSS
<!--DOCTYPE html-->
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style>
.btnw{width:49%;}
.login-or {
position: relative;
font-size: 18px;
color: #aaa;
margin-top: 10px;
margin-bottom: 10px;
padding-top: 10px;
padding-bottom: 10px;
}
.span-or {
display: block;
position: absolute;
left: 50%;
top: -2px;
margin-left: -25px;
background-color: #fff;
width: 50px;
text-align: center;
}
.hr-or {
background-color: #cdcdcd;
height: 1px;
margin-top: 0px !important;
margin-bottom: 0px !important;
}
.btn-primary{
background-image: -webkit-linear-gradient(top,#e85b54 0,#b22520 100%);
}
.btn-info{
background-image: -webkit-linear-gradient(top,#295fa0 0,#4c95d6 100%);
}
.btn-success{
background-image: -webkit-linear-gradient(top,#58e854 0,#70b245 100%);
}
</style>
</head>
<body>
<br><br>
<div class="row">
<div class="container">
<div class="col-sm-offset-4 col-sm-4">
<div class="panel panel-default">
<div class="panel-heading text-center"><strong>Login Form</strong></div>
<div class="panel-body">
<form class="form-horizontal" action="#">
<div class="form-group">
<div class="col-sm-12">
<a class="btn btn-primary btnw" href="#">Facebook</a>
<a class="btn btn-info btnw" href="#">Google</a>
</div>
</div>
<div class="login-or">
<hr class="hr-or">
<span class="span-or">or</span>
</div>
<div class="form-group">
<div class="col-sm-12">
<input type="email" class="form-control" id="email" placeholder="Enter email" name="email">
</div>
</div>
<div class="form-group">
<div class="col-sm-12">
<input type="password" class="form-control" id="pwd" placeholder="Enter password" name="pwd">
</div>
</div>
<div class="form-group">
<div class=" col-sm-10">
<div class="checkbox">
<label><input type="checkbox" name="remember"> Remember me</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-12">
<button type="submit" class="btn btn-success btn-block">Login</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>

agyanadda
December 31, 2018
Create Responsive Login Form using Bootstrap.

javascript
<!--DOCTYPE html-->
<html lang="en">
<head>
<title>Validation Form using Javascript</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<style>
.error{
color: red;
font-weight: 600;
}
</style>
<!-- =============== -->
<script>
function validationn(){
if(document.forms["frm"]["email"].value==""){
document.forms["frm"]["email"].focus();
document.getElementById("eml").innerHTML="* Enter your Email";
return false;
}else{
document.getElementById("eml").innerHTML="";
}
/*==========[password]==========*/
if(document.forms["frm"]["pass"].value==""){
document.forms["frm"]["pass"].focus();
document.getElementById("pw").innerHTML="* Enter your Password";
return false;
}else{
document.getElementById("pw").innerHTML="";
}
}
</script>
</head>
<body>
<br>
<div class="container">
<div class="row">
<div class=" col-sm-offset-4 col-sm-4">
<div class="panel-group">
<div class="panel panel-default">
<div class="panel-heading text-center"><strong>Login Form Validation</strong></div>
<div class="panel-body">
<form class="form-horizontal" action="#" name="frm" onsubmit="return validationn()">
<div class="form-group">
<div class="col-sm-12">
<input type="email" class="form-control" placeholder="Enter your Email" name="email">
<span id="eml" class="error"></span>
</div>
</div>
<div class="form-group">
<div class="col-sm-12">
<input type="password" class="form-control" placeholder="Enter your Password" name="pass">
<span id="pw" class="error"></span>
</div>
</div>
<div class="form-group">
<div class=" col-sm-12">
<button type="submit" class="btn btn-success btn-block">Submit</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
agyanadda
December 29, 2018
How to validation using java script
javascript, Jquery
<!--DOCTYPE html-->
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
function copyToClipboard(element) {
var $temp = $("<input>");
$("body").append($temp);
$temp.val($(element).text()).select();
document.execCommand("copy");
$temp.remove();
}
</script>
</head>
<body>
<br><br>
<pre id="copyy">Thanku for copy me </pre>
<button onclick="copyToClipboard('#copyy')">Click to copy ME</button>
<br/><br/><input type="text" placeholder="Paste here for test" />
</body>
</html>

agyanadda
December 15, 2018

PHP
===============[getcode.php]======================
<!--php
$id=$_GET['allrec'];
include 'useroperation.php';
$dcp = new Dbconnection();
$conn = $dcp--->connect();
$sql="select *from gradienttb where id='$id'";
$result=$conn->query($sql);
if($result->num_rows>=0){
$row=$result->fetch_assoc();
echo json_encode($row);
// echo $row['id']."".$row['cidd'];
}
?>
================[ json part ]===================
<script>
function showdetails(a){
var allrec=a.id;
console.log(allrec);
$.ajax({
url:"getcode.php",
method:"GET",
data:{"allrec":allrec},
success:function(response){
var dataa=JSON.parse(response);
$("#sid").html(dataa['cidd']);
},
error:function(err){
alert("err.error");
},
});
}
</script>
=================[ Get ID from Database ]==================
echo "<a data-target="#myModal" data-toggle="modal" href="#" id="$row[id]" onclick="showdetails(this);"><div>".$row[cname]."</div></a>";
===========================================================

agyanadda
December 14, 2018

Bootstrap
<!--DOCTYPE html-->
<html lang="en">
<head>
<title>Registration form</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style>
body{
background: #a8ff78; /* fallback for old browsers */
background: -webkit-linear-gradient(to right, #78ffd6, #a8ff78); /* Chrome 10-25, Safari 5.1-6 */
background: linear-gradient(to right, #78ffd6, #a8ff78); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */
}
.ulink{
width:50%;
background-color:#fff;
}
</style>
</head>
<body>
<br>
<div class="container">
<h2 class="text-center">Registration and Login Form</h2>
<div class="row">
<div class="col-sm-offset-3 col-sm-6">
<ul class="nav nav-tabs">
<li class="active ulink"><a data-toggle="tab" href="#home">Register Form</a></li>
<li class="ulink"><a data-toggle="tab" href="#menu1">Login Form</a></li>
</ul>
<div class="tab-content">
<div id="home" class="tab-pane fade in active">
<!--=======Form=======--->
<div class="panel panel-default">
<div class="panel-body">
<!-- =============== -->
<form method="GET" action="">
<div class="form-group">
<input type="text" name="name" class="form-control" placeholder="Enter your name">
</div>
<div class="form-group">
<input type="email" name="num" class="form-control" placeholder="Enter your Email">
</div>
<div class="form-group">
<input type="password" name="pass" class="form-control" placeholder="********">
</div>
<div class="form-group">
<select class="form-control" name="country">
<option value="India">Inida</option>
<option value="pakistan">Pakistan</option>
</select>
</div>
<div class="form-group">
<input type="text" name="" class="form-control" list="country" placeholder="Select country">
<datalist id="country">
<option>Inida</option>
<option>Inida</option>
<option>Pakistan</option>
<option>Panducheri</option>
</datalist>
</div>
<div class="form-group">
<input type="submit" class="form-control btn btn-success">
</div>
</form>
<!-- ============== -->
</div>
</div>
<!--=======Form close=======--->
</div>
<!--=====================-->
<div id="menu1" class="tab-pane fade">
<!--==========[form]=========-->
<div class="panel panel-default">
<div class="panel-body">
<!-- =============== -->
<form method="GET" action="">
<div class="form-group">
<input type="email" name="num" class="form-control" placeholder="Enter your Email">
</div>
<div class="form-group">
<input type="password" name="pass" class="form-control" placeholder="********">
</div>
<div class="form-group">
<input type="submit" class="form-control btn btn-success">
</div>
</form>
</div>
<!--===================-->
</div>
</div>
</body>
</html>

agyanadda
December 11, 2018

Bootstrap
<!--DOCTYPE html-->
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<br><br>
<div class="container">
<div class="row">
<div class="text-center"><h3 id="stext">SERVICES</h3></div>
<!--=================-->
<div class="col-md-offset-1 col-md-3 bg-primary box">
<div class="text-center">col-sm-13</div>
</div>
<div class="col-md-offset-1 col-md-3 bg-primary box">
<div class="text-center">col-sm-13</div>
</div>
<div class="col-md-offset-1 col-md-3 bg-primary box">
<div class="text-center">col-sm-13</div>
</div>
<!--=================-->
</div>
<div class="row">
<!--=================-->
<div class="col-md-offset-1 col-md-3 bg-primary box">
<div class="text-center">col-sm-13</div>
</div>
<div class="col-md-offset-1 col-md-3 bg-primary box">
<div class="text-center">col-sm-13</div>
</div>
<div class="col-md-offset-1 col-md-3 bg-primary box">
<div class="text-center">col-sm-13</div>
</div>
<!--=================-->
</div>
<div class="row">
<!--=================-->
<div class="col-md-offset-1 col-md-3 bg-primary box">
<div class="text-center">col-sm-13</div>
</div>
<div class="col-md-offset-1 col-md-3 bg-primary box">
<div class="text-center">col-sm-13</div>
</div>
<div class="col-md-offset-1 col-md-3 bg-primary box">
<div class="text-center">col-sm-13</div>
</div>
<!--=================-->
</div>
</div>
</body>
</html>
agyanadda
December 11, 2018
Bootstrap
<!--DOCTYPE html-->
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style>
body{
background: #FC354C; /* fallback for old browsers */
background: -webkit-linear-gradient(to right, #0ABFBC, #FC354C); /* Chrome 10-25, Safari 5.1-6 */
background: linear-gradient(to right, #0ABFBC, #FC354C); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */
}
.box{
padding-right: 10px;
padding-left: 10px;
padding-top: 10px;
font-weight:700;
height:200px;
color:#fff;
background: rgba(0, 0, 0, 0.5);
text-align:center;
}
.mtop{
padding-bottom: 20px;
font-weight:900;
color:#fff;
}
.icon{font-size:35px;padding-top:20px;
}
i.icon-rotate:hover{
transition: 0.90s;
transform: rotate(360deg);
}
</style>
</head>
<body>
<br><br>
<div class="container-fluid">
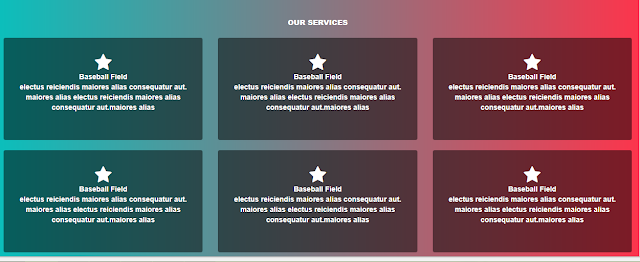
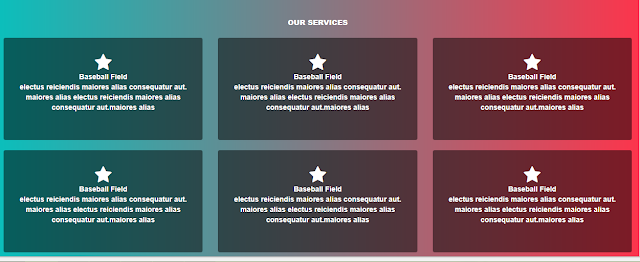
<div class="text-center mtop">OUR SERVICES</div>
<div class="row">
<div class="col-md-4">
<div class="panel box">
<div><i class="fa fa-star icon icon-rotate"></i></div>
<div>Baseball Field</div>
<div>
<p>electus reiciendis maiores alias consequatur aut.
maiores alias electus reiciendis maiores alias
consequatur aut.maiores alias
</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="panel box">
<div><i class="fa fa-star icon"></i></div>
<div>Baseball Field</div>
<div>
<p>electus reiciendis maiores alias consequatur aut.
maiores alias electus reiciendis maiores alias
consequatur aut.maiores alias
</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="panel box">
<div><i class="fa fa-star icon"></i></div>
<div>Baseball Field</div>
<div>
<p>electus reiciendis maiores alias consequatur aut.
maiores alias electus reiciendis maiores alias
consequatur aut.maiores alias
</p>
</div>
</div>
</div>
</div>
<!--=============-->
<div class="row">
<div class="col-md-4">
<div class="panel box">
<div><i class="fa fa-star icon"></i></div>
<div>Baseball Field</div>
<div>
<p>electus reiciendis maiores alias consequatur aut.
maiores alias electus reiciendis maiores alias
consequatur aut.maiores alias
</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="panel box">
<div><i class="fa fa-star icon"></i></div>
<div>Baseball Field</div>
<div>
<p>electus reiciendis maiores alias consequatur aut.
maiores alias electus reiciendis maiores alias
consequatur aut.maiores alias
</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="panel box">
<div><i class="fa fa-star icon"></i></div>
<div>Baseball Field</div>
<div>
<p>electus reiciendis maiores alias consequatur aut.
maiores alias electus reiciendis maiores alias
consequatur aut.maiores alias
</p>
</div>
</div>
</div>
</div>
<!--=============-->
<!--=============-->
<div class="row">
<div class="col-md-4">
<div class="panel box">
<div><i class="fa fa-star icon"></i></div>
<div>Baseball Field</div>
<div>
<p>electus reiciendis maiores alias consequatur aut.
maiores alias electus reiciendis maiores alias
consequatur aut.maiores alias
</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="panel box">
<div><i class="fa fa-star icon"></i></div>
<div>Baseball Field</div>
<div>
<p>electus reiciendis maiores alias consequatur aut.
maiores alias electus reiciendis maiores alias
consequatur aut.maiores alias
</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="panel box">
<div><i class="fa fa-star icon"></i></div>
<div>Baseball Field</div>
<div>
<p>electus reiciendis maiores alias consequatur aut.
maiores alias electus reiciendis maiores alias
consequatur aut.maiores alias
</p>
</div>
</div>
</div>
</div>
</div>
<!--=============-->
</body>
</html>

agyanadda
December 11, 2018

Subscribe to:
Comments (Atom)
Popular Posts
-
Input and output Functions C language provides many in-built input-output library functions to read input and output. It is used to p...
-
In C-Language when you will use text color then you must have to know about the color code of C language. Name | Value ...
-
You can create contact form using HTML, CSS and JavaScript. Click Here to Live check Enquery Now Su...
-
We can clear screen in C language according to the compiler. Using clrscr() - For TurboC Compiler Using system("cls") - Fo...
-
========================================================================= |====================== index.php ==========================...
-
How to validation using java script Validation Form using Javascript Login Form Validation ...
-
#include using namespace std; //create class class Student{ public: // A.s int id; //D.M string nm; // D.M //member function v...
-
==================================================================== ASCII key code of F5 is: 116. ======================================...
-
How to create addition, subtraction by using function and switch statement.
Follow us on Facebook
3/Music/post-grid
Featured post
Labels
- Bootstrap (8)
- C Language (8)
- CPP (1)
- CSS (12)
- Database (3)
- javascript (11)
- Jquery (2)
- Laravel (2)
- PHP (10)
Powered by Blogger.
Search This Blog
Blog Archive
Fashion
3/Fashion/post-per-tag
Beauty
3/Beauty/post-per-tag
Videos
3/Food/recent-videos
Technology
3/Technology/small-col-left
Sports
3/Sports/small-col-right
Fashion
3/Fashion/big-col-right
Business
3/Business/big-col-left
Css Options
Default Variables
Bootstrap
Menu Footer Widget
About US
This website is only for Educational Purpose. You can Learn shortcut trick of webdesign or web development.
Email: agyanadda@gmail.com
blogger-disqus-facebook
Main Tags
Nature
3/Nature/post-grid
Comments
3/recent-comments
Subscribe Us
Main Slider
5/Business/slider-tag
Recent in Sports
3/Sports/post-per-tag
Photography
3/Photography/post-per-tag
AGYAN ADDA








